2 page UI in bootstrap/material UI, ready for react coding.
- Állapot: Closed
- Díj: €150
- Beérkezett pályamű: 7
- Nyertes: properdeveloper
A verseny összegzése
OK, so this competition is to find the best/coolest selection tool built into a 2 page “web first” (but mobile taken into consideration) UI.
The rest of the site's UI will be needed but will be dev'ed based on the theming of this winner.
This can be done in either bootstrap or material UI, its less important which than having the best tool.
Colouring, I like the idea of something conventional like a 60/30/10 approach. This will make it easy to manage.
The project is more function over form.
The 2 pages are
1) a standard social networking profile/settings page.
2) A selection tool
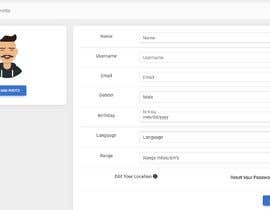
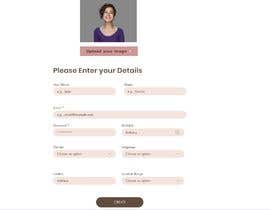
Page 1
Profile icon – upload picture.
Username - text box
Year of birth – drop down.
Edit default location – link to generate google map for location selection. – no google map work needed for this competition, so just make it a link.
Default interest range – X miles/km’s
Gender – drop down - m/f/other
Reset password - link
Email – text box
Default language – drop down with the standard 2 char language list
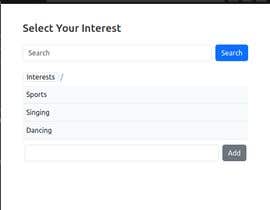
Page 2
The selection tool on this page will be used to pick one element from a hierarchical tree of elements(nodes)…. parents, children, grandchildren and so in ...technically to infinity.
The nodes will all be hobbies and interests, so they will be displayed as short strings, so one 7 tiered path might look like this....(All-Sports-Tennis-Doubles-Mixed-under 18's-Beginner).
Most of the time users will not be considering the top nodes ”All” or "Sports" so don’t think in terms of categories (which may trigger thoughts of using appropriate icons etc), think only in terms of parents and children.
To allow users to navigate through the structure of nodes, which will be thousands strong, I would like a 3 part display.
1) The parent ( a single element),
2) the current/active (a single element),
3) the children (multiple elements).
Displaying the parent and active/current elements is easy as they are single row items, but the collection of children for the active/current node could be 10’s strong. As such a way to browse those children is needed, I prefer a solution that is swipe/drag based rather than an old school scroll bar.
Clicking on the current/active will cause a redirect to a page for that node.
Clicking on the parent element will move it to the current/active position.
Clicking on a child will move it to the current/active position.
In both cases the new parent and children of the new current/active are loaded as appropriate.
Because mobile should be taken into consideration I expect the best solution will be something with a vertical structure.
This page should have two other features:
A new interest suggestion tool that allows users to suggest new nodes in the tree. “Add new interest here”. This is applied to the current/active interest.
Search tool – text box
That’s it!
It seems like a lot but most of this is just me explaining one feature.
Ajánlott készségek
Munkaadói értékelés
“As a result of the contest Rakib is being offered more work. he was an easy winner!”
![]() Resmantra, Estonia.
Resmantra, Estonia.
A verseny legjobb pályaművei
-
rawanmuhammed001 Egypt
-
abhinavofficio India
-
rawanmuhammed001 Egypt
-
rawanmuhammed001 Egypt
-
abitu2410 India
-
tahsif3839st Bangladesh
Nyilvános pontosítófelület
Így vágjon bele a versenyekbe
-

Indítson egy versenyt! Gyors és könnyű
-

Kapjon akár több száz pályaművet A világ minden szegletéből
-

Díjazza a legjobb pályázatot Töltse le a fájlokat - csak egy kattintás!