Custom Coding for Wordpress Page
- Állapot: Closed
- Díj: $10
- Beérkezett pályamű: 23
- Nyertes: freshonsolutions
A verseny összegzése
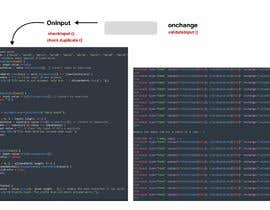
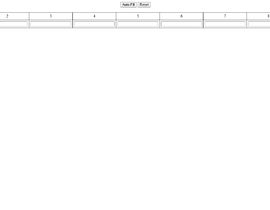
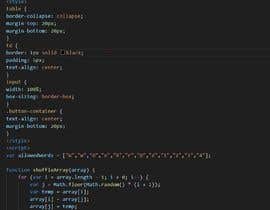
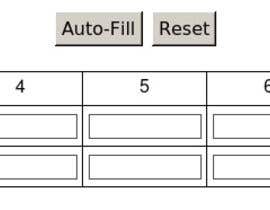
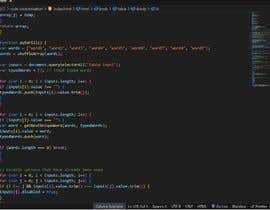
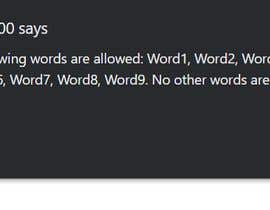
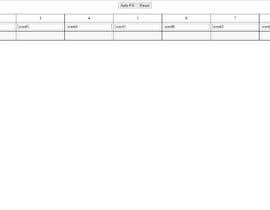
Code customization - I need to edit the below code that forces the user to only type certain words into the cells within the grid. The only words allowed to be typed in are: Word1, Word2, Word3, Word4, Word5, Word6, Word7, Word8, Word9. If the user tries to type in any other word(s) an error message pops up. All current functionality must remain intact.
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
margin-top: 20px;
margin-bottom: 20px;
}
td {
border: 1px solid black;
padding: 5px;
text-align: center;
}
input {
width: 100%;
box-sizing: border-box;
}
.button-container {
text-align: center;
margin-bottom: 20px;
}
</style>
<script>
function shuffleArray(array) {
for (var i = array.length - 1; i > 0; i--) {
var j = Math.floor(Math.random() * (i + 1));
var temp = array[i];
array[i] = array[j];
array[j] = temp;
}
return array;
}
function autoFill() {
var words = ["word1", "word2", "word3", "word4", "word5", "word6", "word7", "word8", "word9"];
words = shuffleArray(words);
var inputs = document.querySelectorAll("table input");
var typedWords = []; // Track typed words
for (var i = 0; i < inputs.length; i++) {
if (inputs[i].value !== "") {
typedWords.push(inputs[i].value.trim());
}
}
for (var i = 0; i < inputs.length; i++) {
if (inputs[i].value === "") {
var word = getNextUniqueWord(words, typedWords);
inputs[i].value = word;
typedWords.push(word);
if (words.length === 0) break;
}
}
// Disable options that have already been used
for (var i = 0; i < inputs.length; i++) {
for (var j = 0; j < inputs.length; j++) {
if (i !== j && inputs[i].value.trim() === inputs[j].value.trim()) {
inputs[j].disabled = true;
}
}
}
}
function getNextUniqueWord(words, typedWords) {
var word;
do {
word = words.shift();
} while (typedWords.includes(word) || words.includes(word));
return word;
}
function resetFields() {
var inputs = document.querySelectorAll("table input");
for (var i = 0; i < inputs.length; i++) {
inputs[i].value = "";
inputs[i].disabled = false; // Enable all input fields
}
}
function checkDuplicate(input) {
var value = input.value.trim(); // Remove leading and trailing whitespace
// Skip duplicate check if the input value is empty
if (value === "") {
return;
}
var inputs = document.querySelectorAll("table input");
for (var i = 0; i < inputs.length; i++) {
if (input !== inputs[i] && value === inputs[i].value.trim()) {
input.value = ""; // Clear the input if it's a duplicate
window.alert("This Seed Word has already been used.");
break;
}
}
}
</script>
</head>
<body>
<div class="button-container">
<button onclick="autoFill()">Auto-Fill</button>
<button onclick="resetFields()">Reset</button>
</div>
<table>
<tbody>
<tr>
<td></td> <!-- Empty cell at top-left corner -->
<td>1</td> <!-- X-axis labels -->
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>1</td> <!-- Y-axis label -->
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
</tr>
<!-- Repeat the above row for a total of 9 rows -->
<tr>
<td>2</td> <!-- Y-axis label -->
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
<td><input type="text" oninput="checkDuplicate(this)"></td>
</tr>
<!-- Repeat the above row for a total of 9 rows -->
<!-- Repeat the above rows for a total of 9 rows -->
</tbody>
</table>
</body>
</html>
Ajánlott készségek
Munkaadói értékelés
“Great work”
![]() RANDREWNEILL, United States.
RANDREWNEILL, United States.
A verseny legjobb pályaművei
-
freshonsolutions India
-
hironaga Indonesia
-
hironaga Indonesia
-
PonceHar Bolivia
-
ceoyesit Bangladesh
-
kikomicevski Macedonia
-
DeveloperWalid01 Bangladesh
-
DeveloperWalid01 Bangladesh
-
zaidimojiz4 Pakistan
-
sa06ti12 India
-
hamaragreen Kenya
-
mrethunjoydeb Bangladesh
-
developerarif10 Bangladesh
-
MasrurBinMorshed Bangladesh
-
robinde94 Austria
-
shakil4275 Bangladesh
Nyilvános pontosítófelület
Így vágjon bele a versenyekbe
-

Indítson egy versenyt! Gyors és könnyű
-

Kapjon akár több száz pályaművet A világ minden szegletéből
-

Díjazza a legjobb pályázatot Töltse le a fájlokat - csak egy kattintás!